React Native
Nuclide has built-in support for the React Native framework. React Native provides a set of components and extensions that allows you to easily write native iOS and Android applications using the Flow and JavaScript programming languages and the React UI library.
Features
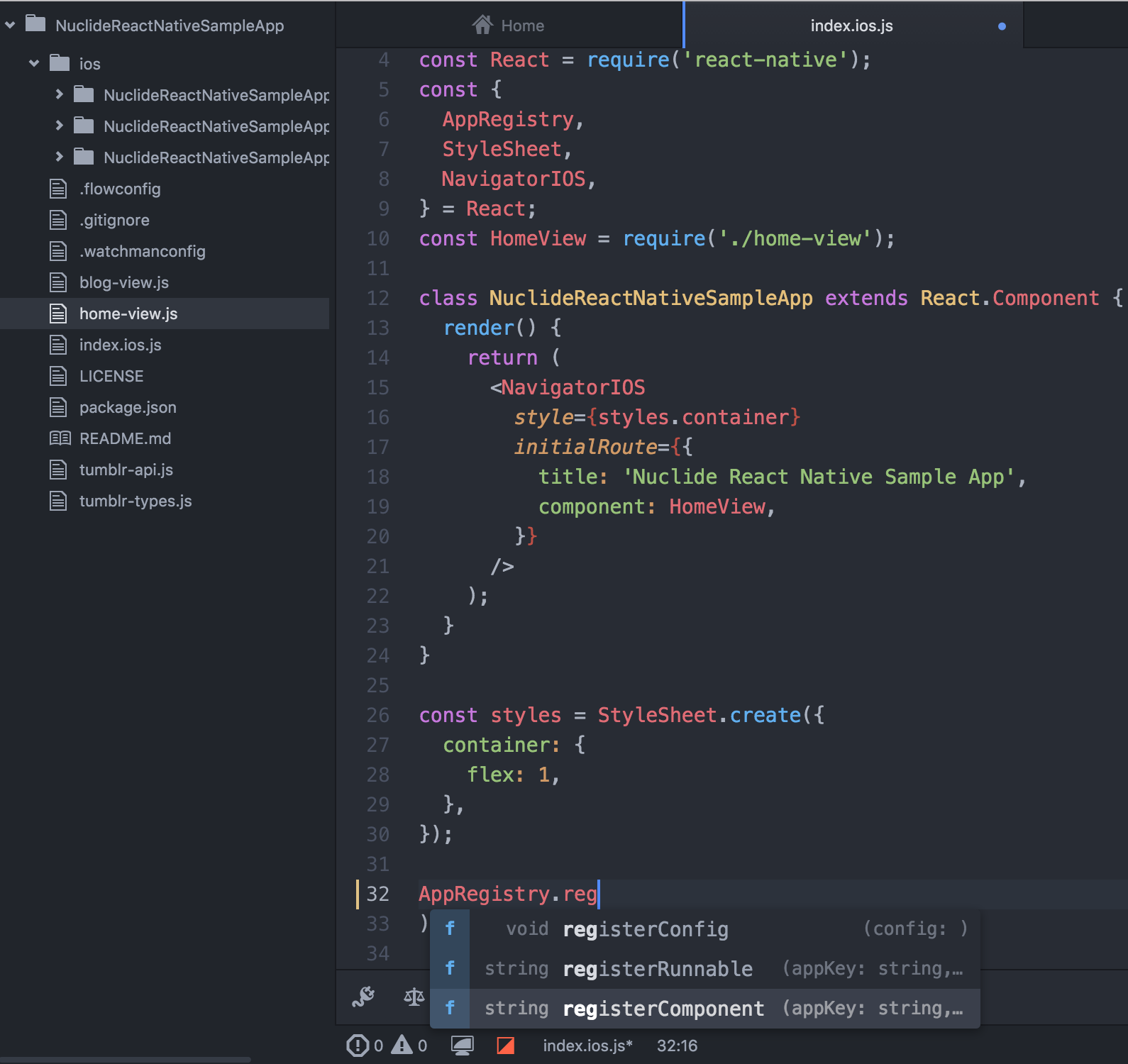
If your React Native apps are primarily written in Flow, you get all of its features within Nuclide, including Autocomplete, Code Diagnostics, etc.

JavaScript works well with Nuclide as well.
You can also write native iOS (Objective-C) code with React Native, and get features such as Automatic Square Bracket Completion from Nuclide when doing so. Native Android code written in conjunction with React Native has minimal support.
Running applications
All React Native features are currently available from the Command Palette.
You run Metro from Nuclide and your application from the command line.
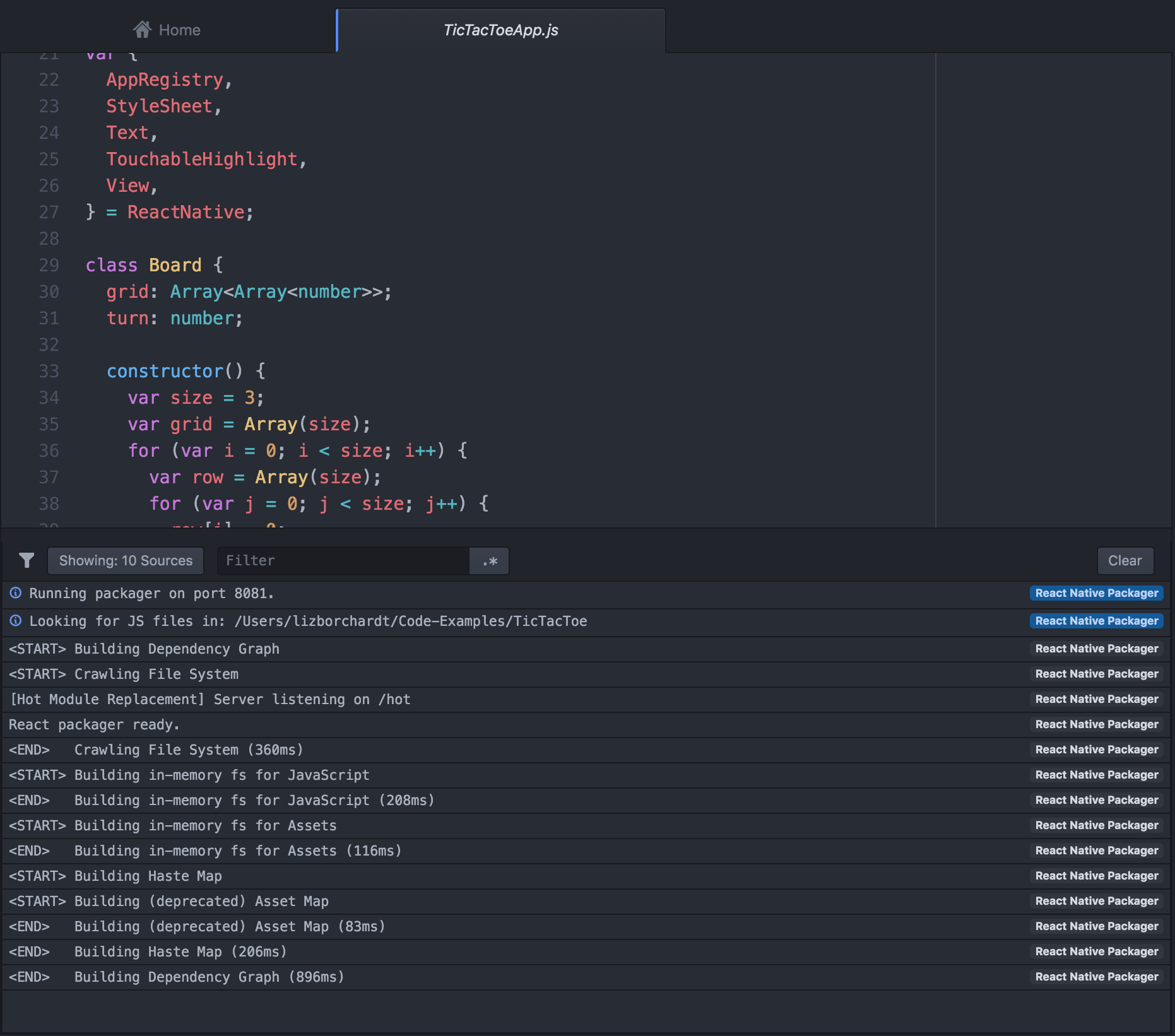
Metro
From the Command Palette, choose Nuclide Metro: Start to start Metro. The output in the Console panel indicates if Metro started or if it encountered any errors.

The server runs on the default port 8081. You can stop and restart the server at anytime.
Command Line
Ensure that you are in the root directory of the React Native project, then run the application from the command-line:
$ react-native run-ios
$ react-native run-android
This should bring up the Simulator with your running application inside.
Support
Nuclide has support for React Native for iOS.
From Nuclide, you can start a React Native development server, inspect React Native elements.
In order to use React Native within Nuclide, you must install it.
Loading a React Native Project
You open a React Native project the
usual way. Nuclide will automatically
establish that you have a React Native project by seeing the node_modules/react-native directory
from the root of your project.
Metro
Launch Metro from within Nuclide.
Run the React Native Application
Start your React Native application from the command-line.
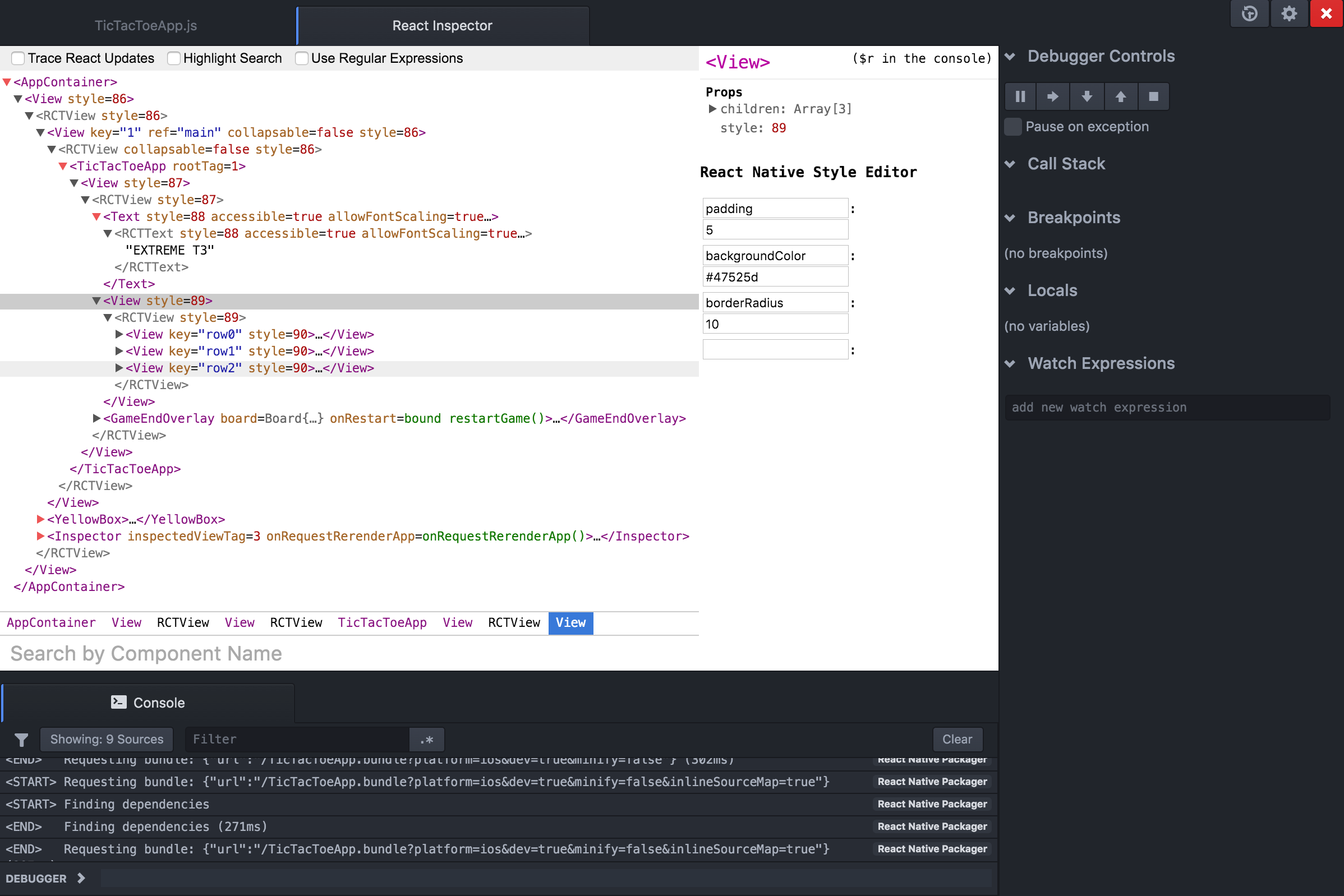
Element Inspector
Nuclide provides an Element Inspector, where you can view and toggle properties of your application.
From the Command Palette, choose Nuclide React Inspector: Show to open the React Inspector tab in the
main Editing Area.

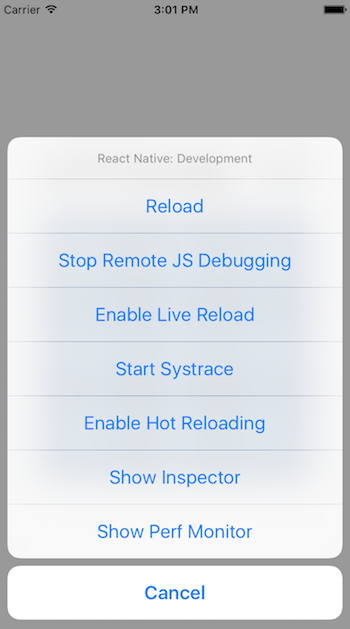
To see the actual elements highlighted in the Nuclide Element Inspector also highlighted in the
Simulator, you must enable the Simulator Inspector as well. Press Cmd-D (Ctrl-D on Linux) within
the Simulator and choose Show Inspector.

Simulator Logs
Nuclide supports the iOS Simulator logs and Android Emulator logs directly within Nuclide.
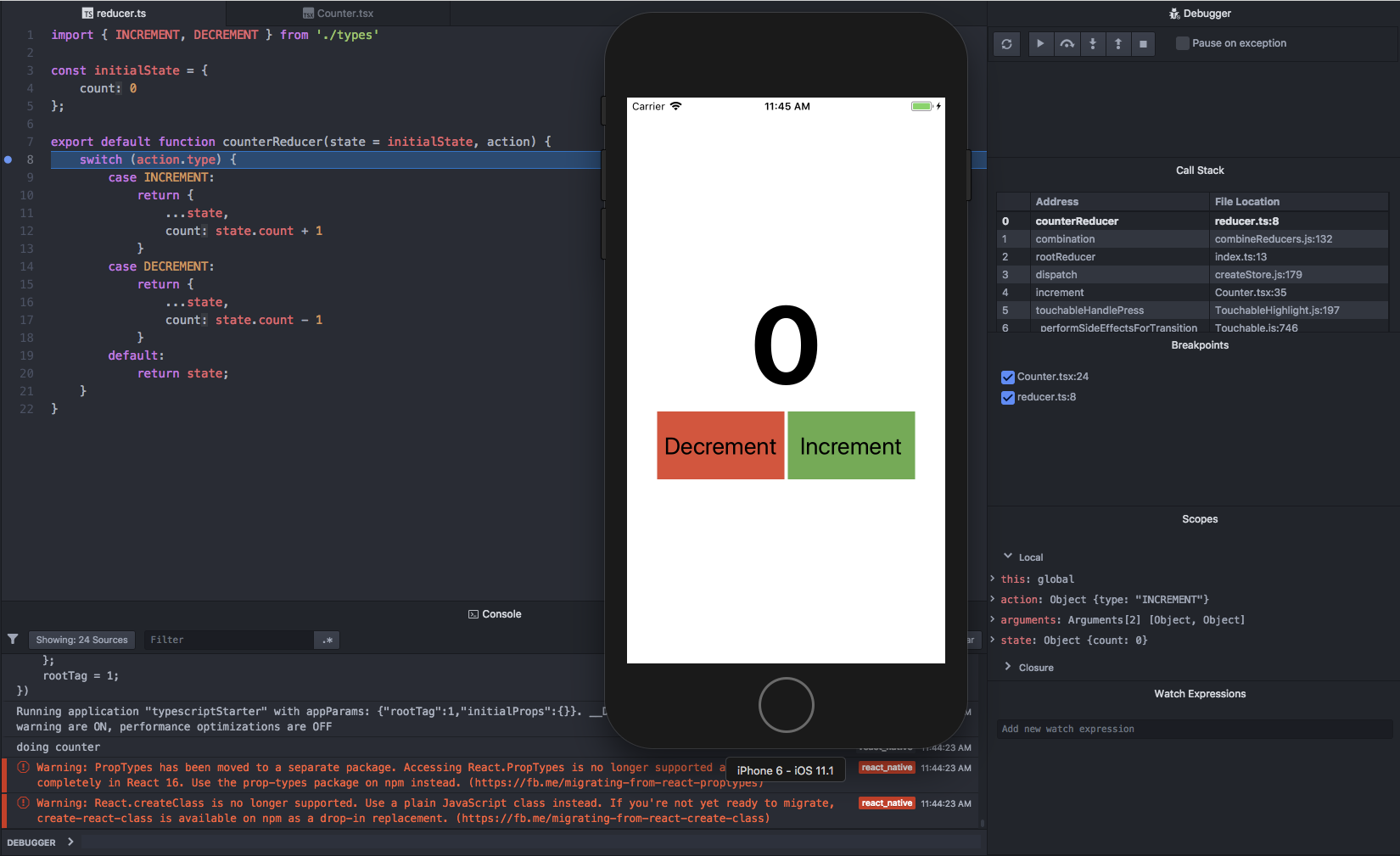
Debugging
Nuclide’s new React Native debugger support is ported from vscode-react-native at version 0.5.7 (fork source). There are two ways to invoke the React Native debugger. Nuclide can either attach to a running packager, or it can launch the debug target in a new packager for debugging. Note that the debugger from Nuclide can only attach if the default Chrome debugger is not already running.
Both cases require a workspace path which should be set to the directory
containing the package.json file of the debug target. Launching the debugger
also requires specifying the platform to debug, either ios or android as
well as the target, either simulator or device. Note that debugging on an
iOS device requires some manual setup; see
these instructions.
In most cases the default port setting of 8081 will be correct.
Changing the port setting in the debugger may require external setup, see the issue on GitHub

A DeprecationWarning: ‘root’ is deprecated error may appear when the program first runs, which can be safely dismissed.
